Unityのアセットストアを検索すれば、三人称視点のゲームでキャラクターを動かすアセットがたくさん出てきます。これらを使うと確かに便利ですが、自分で実装するとその仕組みを理解することもできて、細かくカスタマイズすることができます。
必要なアセットを入手
このチュートリアルはプログラムに重点を置きたいので、3Dモデルとアニメーションは有り物を使います。Mixamoを利用すればゲームで使える多くのアニメーションシーケンスが手に入るのでこのチュートリアルでも使います。
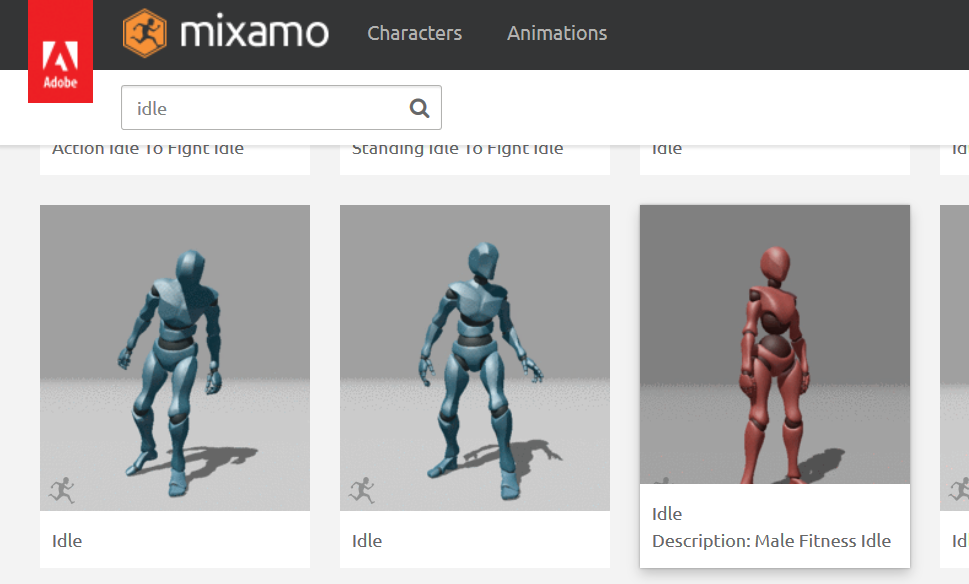
キャラクターの演出はとりあえず最低限の静止(アイドリング)アニメーションにします。Mixamoで「Idle」と検索してよさそうなアニメーションを探します。

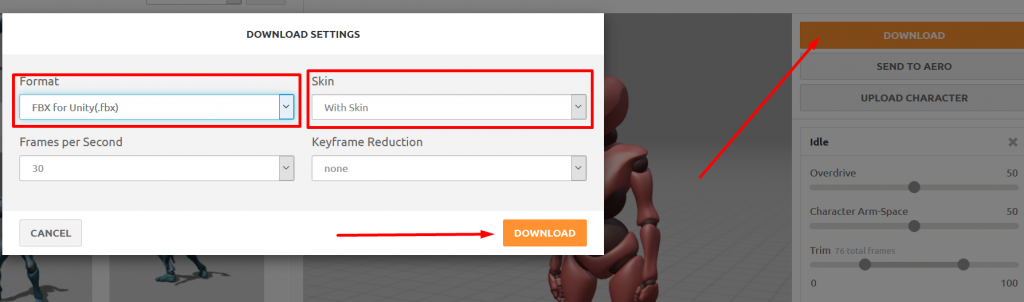
アセットをダウンロードする時にフォーマットを「FBX for Unity」にして、スキン設定を「With Skin」にします。これでアニメーションだけでなくモデルもダウンロードに含まれます。

ファイルを保存しておいて、作業がUnityに移ります。(Mixamoは今後も使います。)
Unityの準備をする
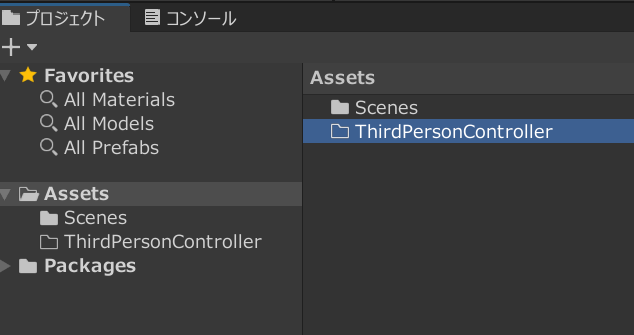
Unityでこれから作るアセットのために新しいフォルダーを作ります。(整理整頓!)ここでは名称を「ThirdPersonController」にしておきます。

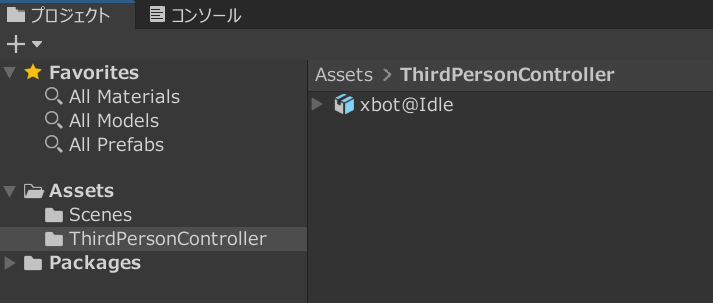
MixamoからダウンロードしたFBXファイルをここに追加します。

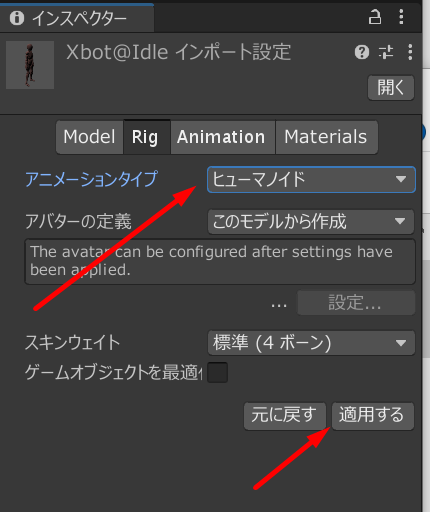
このモデルは人間型ですので、読み込み設定を調整しておく必要があります。プロジェクトウィンドウで追加したアセットを選択して、インスペクタの「リグ」タブでモデルの「アニメーションタイプ」を「ヒューマノイド」に変えます。

リグの種類をヒューマノイドにすると、関節の限界など細かな調整ができますが、ここではでデフォルトのままにしておきます。
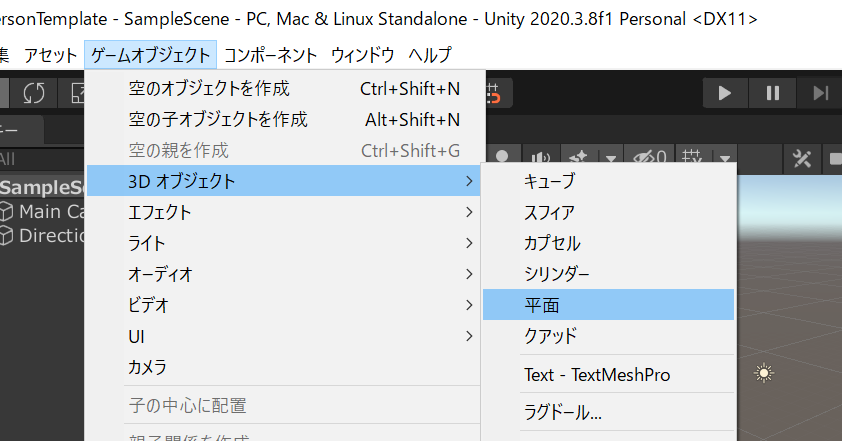
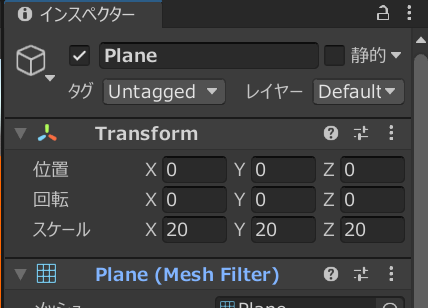
キャラクターを立たせるために平面を追加します。分かりやすく座標を(0,0,0)にして、スケールで大きくします。


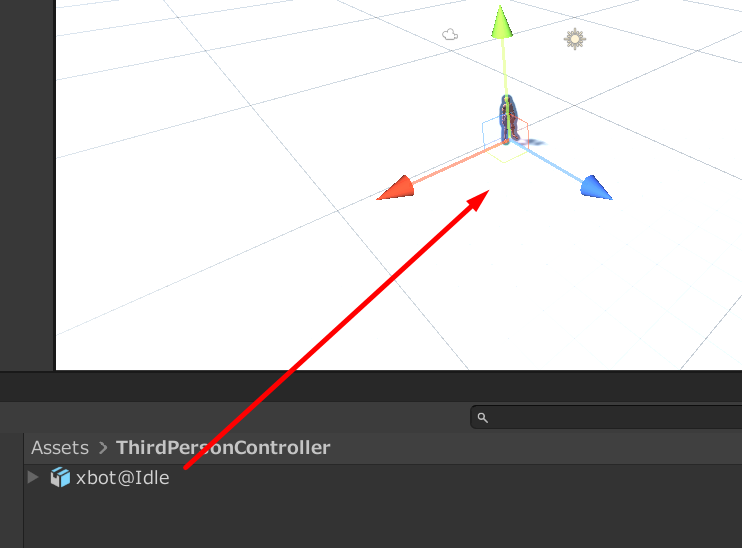
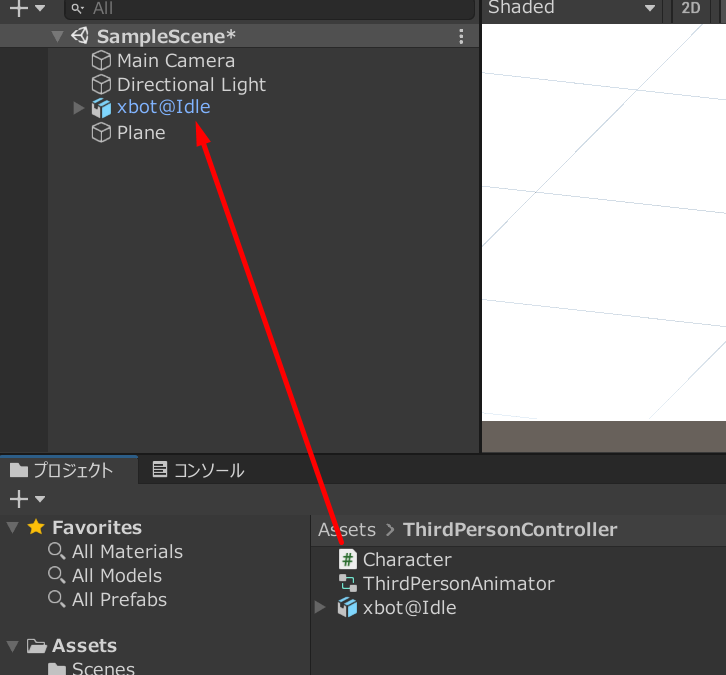
MixamoからダウンロードしたFBXをシーンに追加します。

アニメーターコントローラ
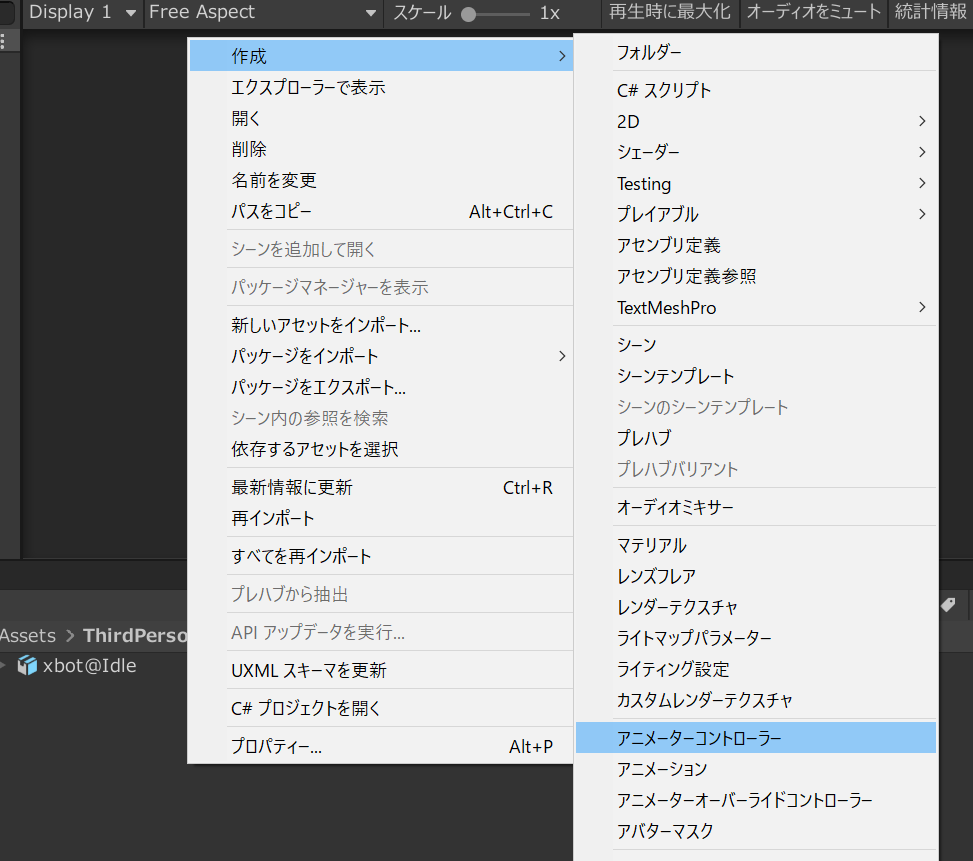
このままではポーズが正しいですがアニメーションが再生されません。これからの作業で非常に重要な部品となるアニメーターコントローラを用意しなければなりません。プロジェクトウィンドウで右クリックして、作成します。

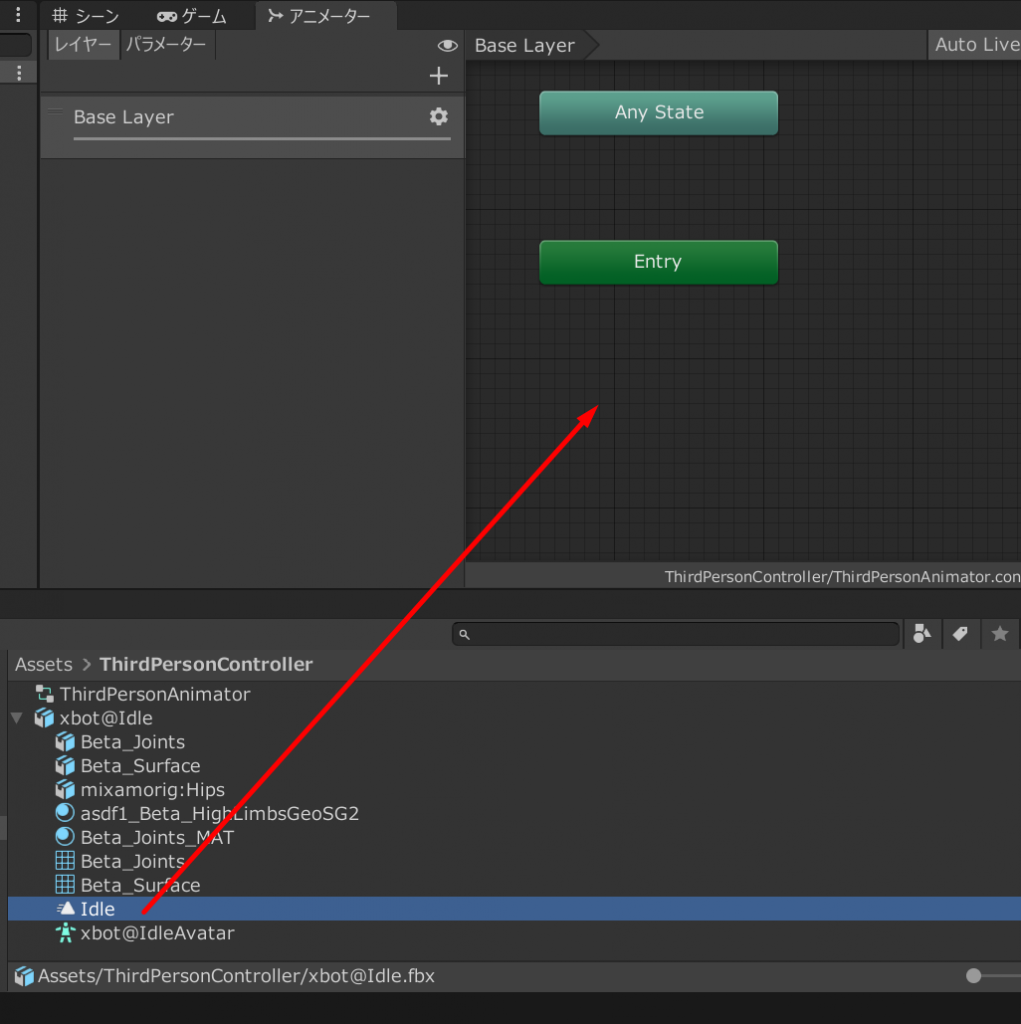
名称は「ThirdPersonAnimator」にしておきます。このアセットが様々なアニメーションクリップの複雑な切り替えを行ってくれます。このアセットをダブルクリックするとアニメーターウィンドウが表示されます。ここにアニメーションクリップを追加していきます。ダウンロードしたFBXに「Idle」というクリップが含まれています。(アイコンでアニメーションクリップが分かります。)これをアニメーターウィンドウにドラッグします。

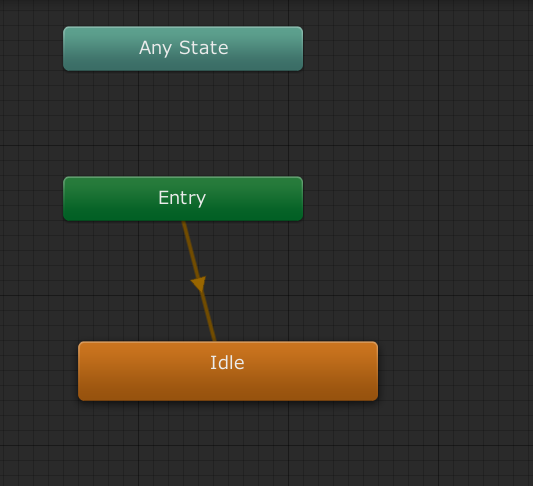
そうすると、このようにオレンジ色で表示されて、「Entry」と繋げられます。これはデフォルトのアニメーションパターンになっていることを意味します。

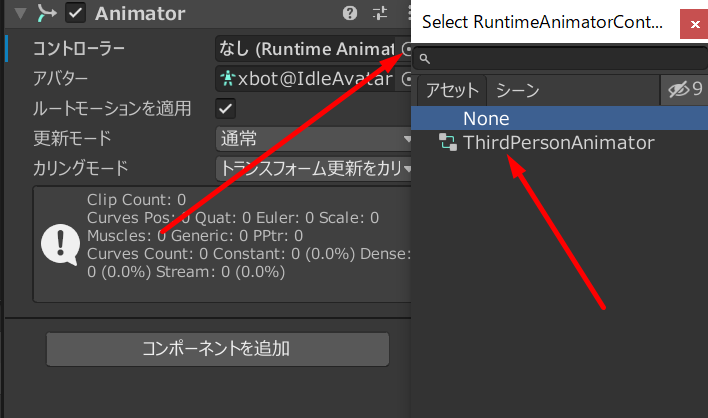
次はフィールドに追加キャラクターがこのアニメーターコントローラを使うようにします。ヒエラルキー画面でキャラクターを選択して、インスペクタでAnimatorコンポーネントのコントローラを設定します。

ゲームをプレーしてみるとアイドリングアニメーションが再生されることが確認できます。(キャラクターをカメラの近くに置かないと!)

物理シミュレーション
3Dゲームのキャラクターはおそらく世界の物理シミュレーションの影響を受けるでしょう。PlayerオブジェクトにRigidbodyとカプセルコライダーを追加しましょう。
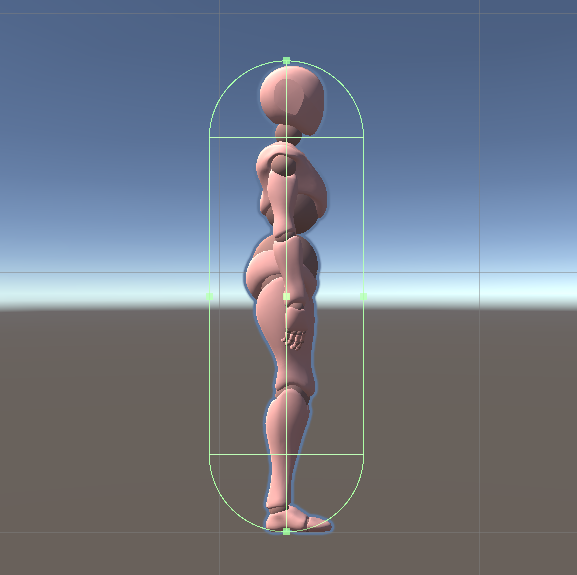
カプセルコライダーは形状をキャラクターに合わせます。操作が可能になったらテストプレーして大きさなどを調整するといいですが、今はこの程度でいいです。

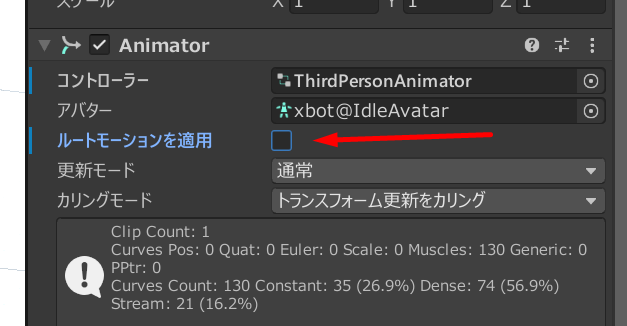
このままプレーしてみるとキャラクターが風船のように飛んでいきます。原因はアニメーターの「ルートモーションを適用」設定です。これを外して、アニメーションが手や足を動かして、キャラクター全体を動かさないようにします。

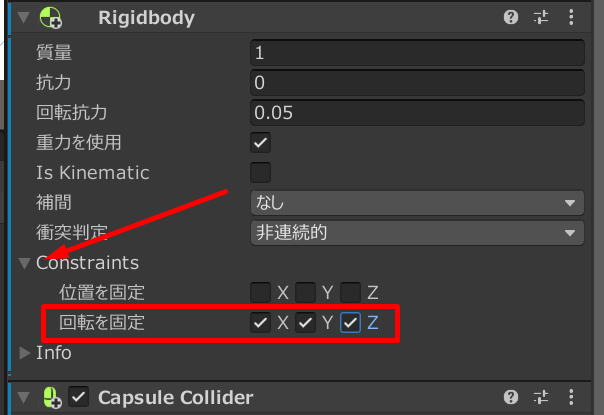
これで風船じゃなくなりますが、恰好悪く転倒してしまいます。Rigidbodyで回転を制御しないようにしておきましょう。

コントローラスクリプト
これからの作業のほとんどがスクリプトで行われます。スクリプトの書き方についてこのチュートリアルの第2弾以降紹介しますが、アセットだけ用意しておきます。「Character」というC#スクリプトを作成して、Playerオブジェクトに付与します。

プレハブ化
作るキャラクターをプレハブとして保存して、どこでも簡単に追加できるようにします。ここで設定がすべて終わる前に一旦プレハブを作ります。なぜなら、プレーヤーが操作するキャラクター以外に同じスクリプトと設定をAIが操作するキャラクターに使用したいからです。ここで保存するプレハブはこの2つのキャラクター(プレーヤーとAI)のベースとなります。
キャラクターオブジェクトの名称を「Character」に変えておきます。

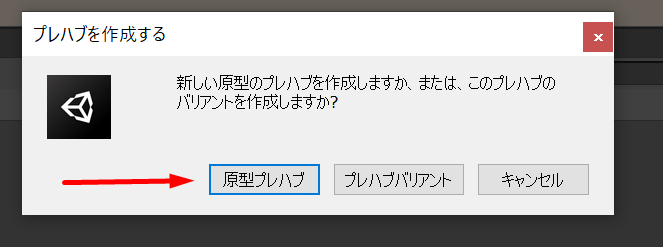
この「Character」をプロジェクトウィンドウにドラッグして原型プレハブとして保存します。

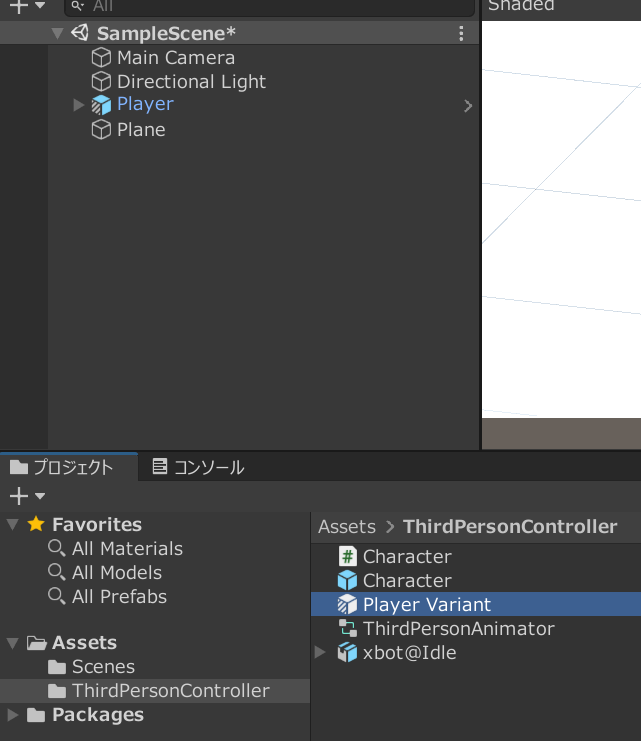
また名称を「Character」から「Player」に変更します。そして、またPlayerをプレハブとして保存しますが、今回はプレハブバリアントにします。バリアントにするとCharacterを編集したらその変更がPlayerにも適用されます。

プレーヤー入力
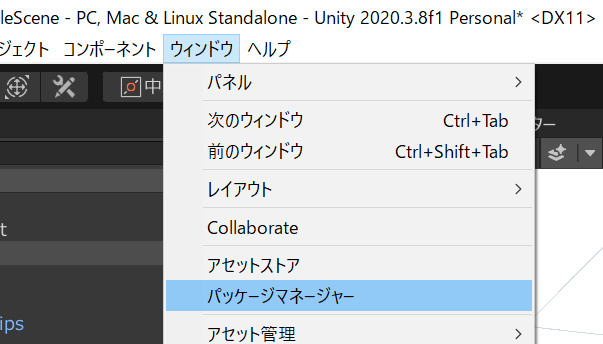
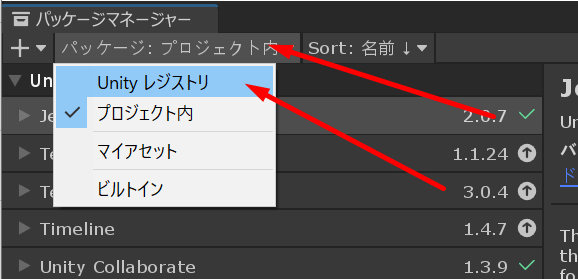
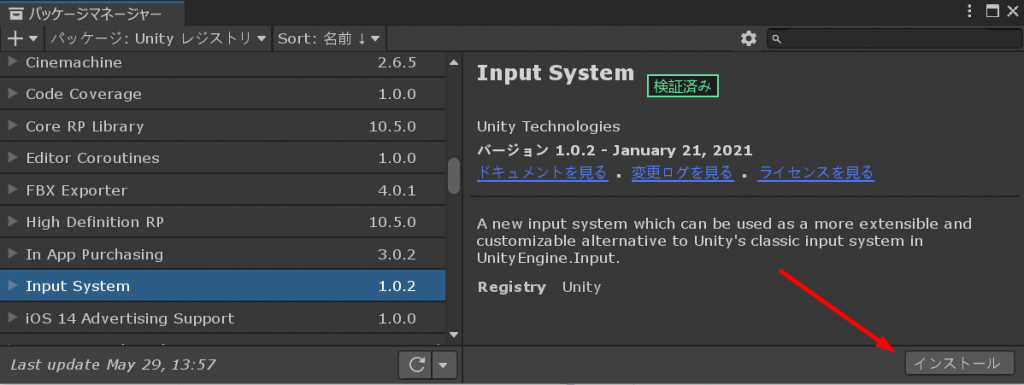
プレーヤー入力システムは新旧、Unityに全く違う方法があります。ここでは新しいInput Systemを使用します。パッケージマネージャで追加する必要があります。



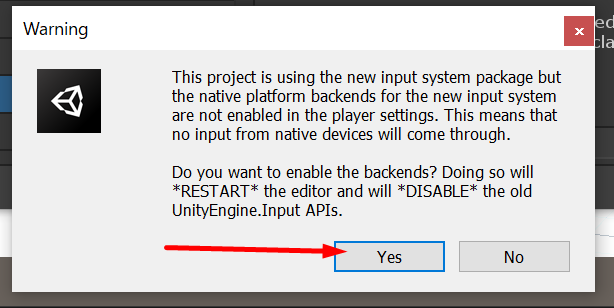
インストールするとこのような警告が表示されます。必ず「Yes」を選択してください。

Unityが再起動しますが、正常な動作です。
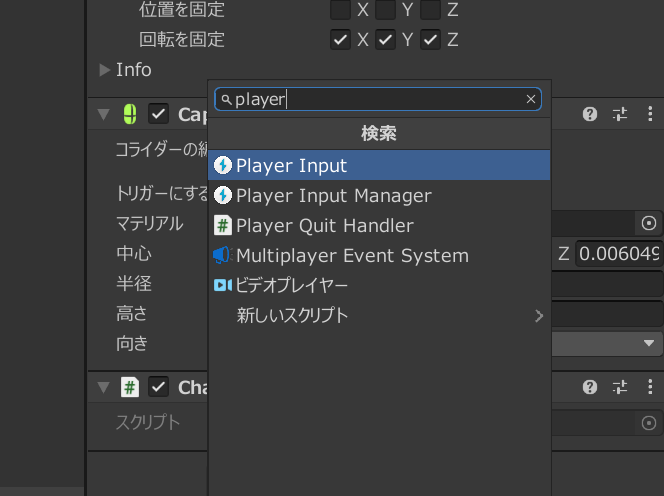
Playerオブジェクトに「Player Input」コンポーネントを追加します。

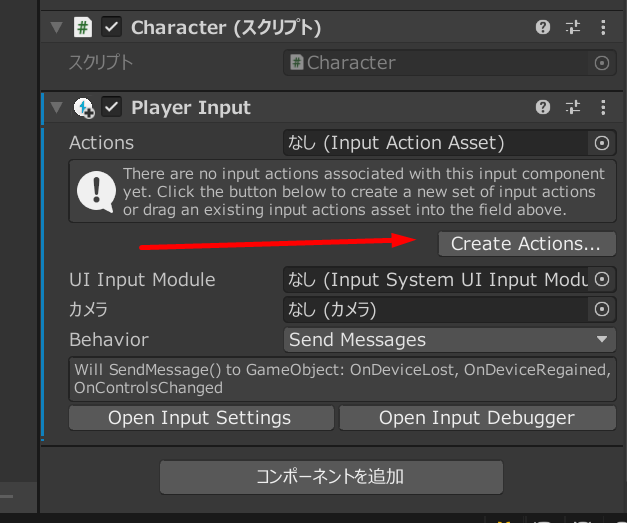
Player Inputは入力設定を指定するアセットが必要です。まだ作っていないので用意しなければなりません。ゼロから作ることができますが、Unityに標準的なアクションを準備してもらうことも可能です。Player Inputの「Create Actions…」を押して、そのアセットを作成します。

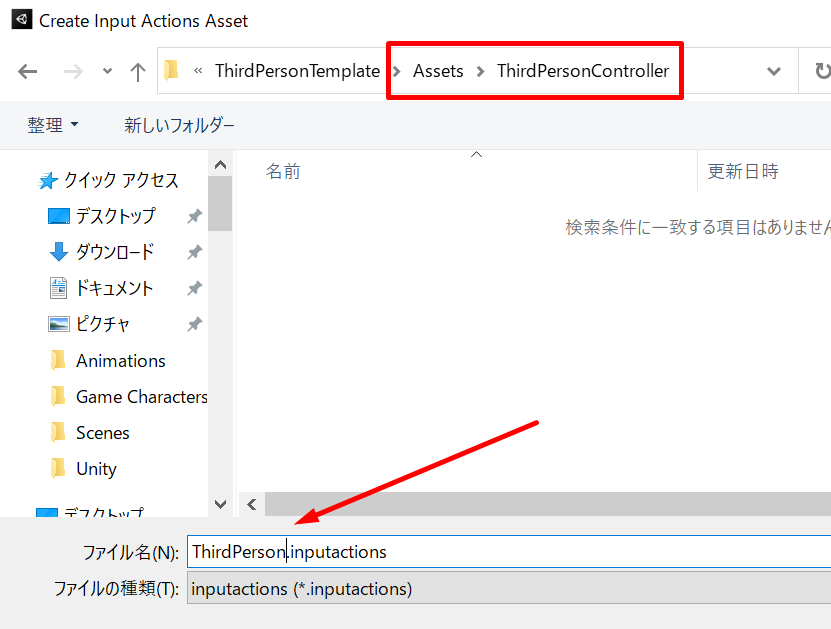
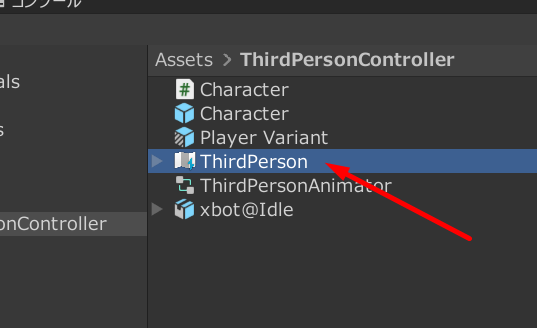
ファイルの保存先を「ThirdPersonController」フォルダー内にしておきましょう。ファイル名は自由ですが、ここでは「ThirdPerson」にしました。

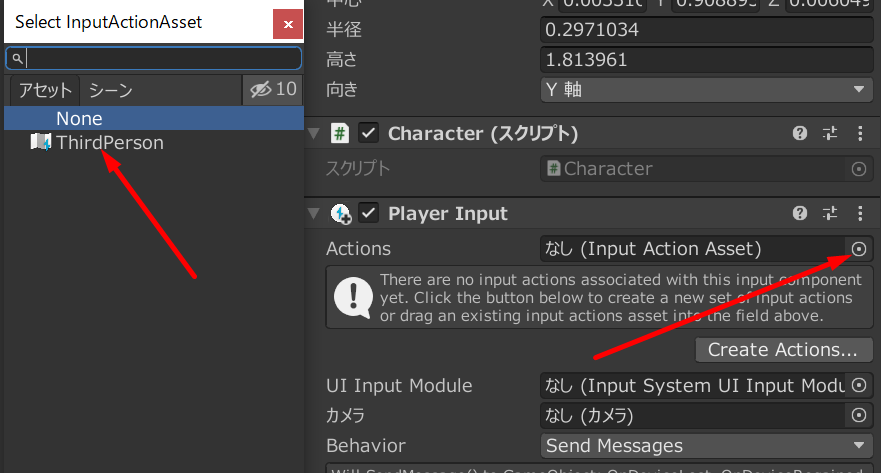
アセットは作成しましたが、Player Inputにこのアセットを使用するように設定しなければなりません。

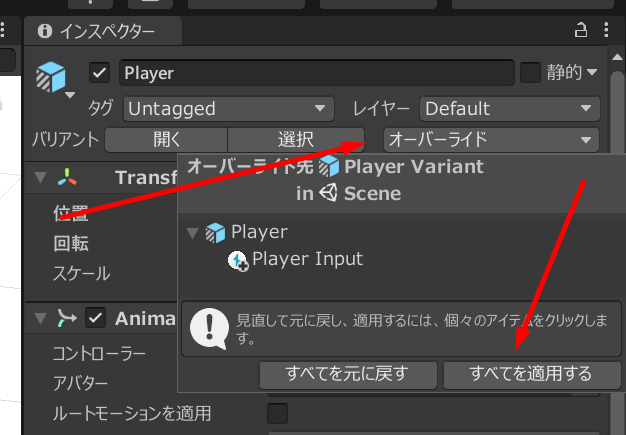
これからは、このようにPlayerに新しいコンポーネントを追加したり、コンポーネントの設定を変えたりするときにその変更をプレハブに適用しなければなりません。この手順をこれから省きますが、忘れずに行ってください。少し分かりにくいですが、インスペクタ上部の「オーバーライド」をクリックして、「すべてを適用する」を選択してください。

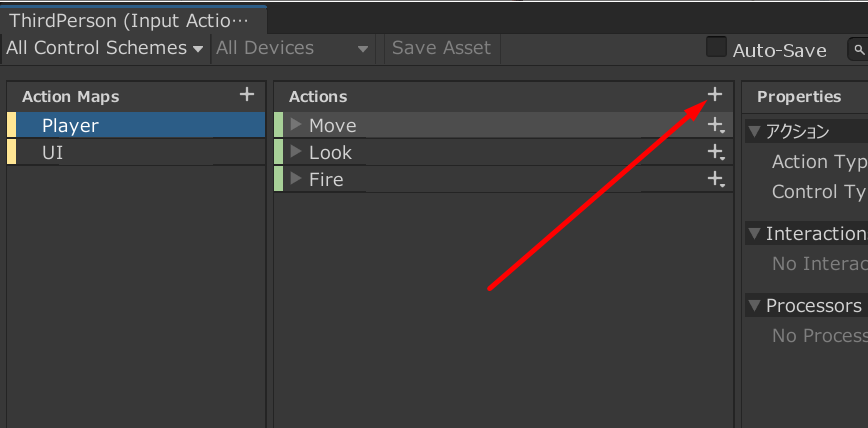
Unityはキャラクターの移動と発射アクションを用意してくれましたが、ジャンプアクションがありません。追加しておきましょう。先ほど作成した入力設定アセットをダブルクリックして、編集画面を表示します。

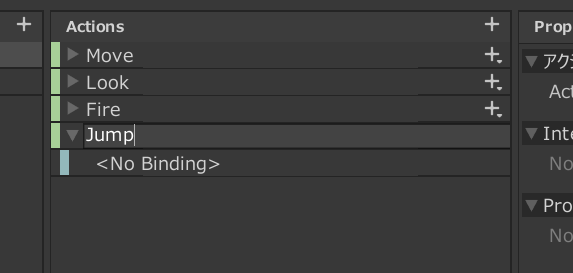
「Player」のAction Mapに「Jump」というアクションを追加します。ここは綴りと大文字・小文字を間違えずに設定してください。


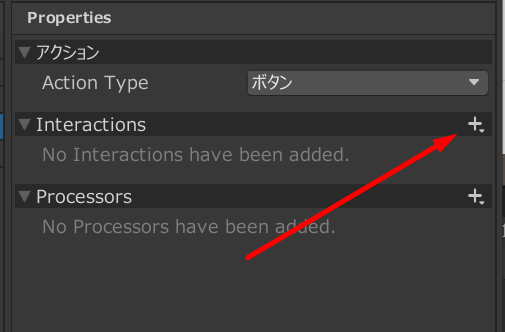
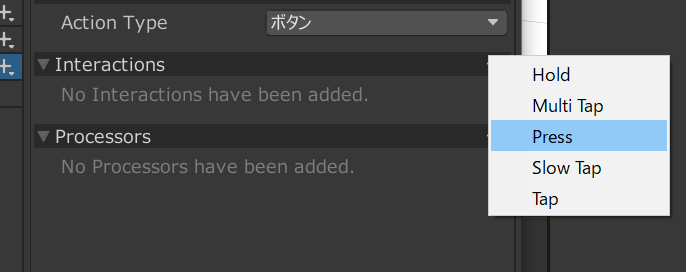
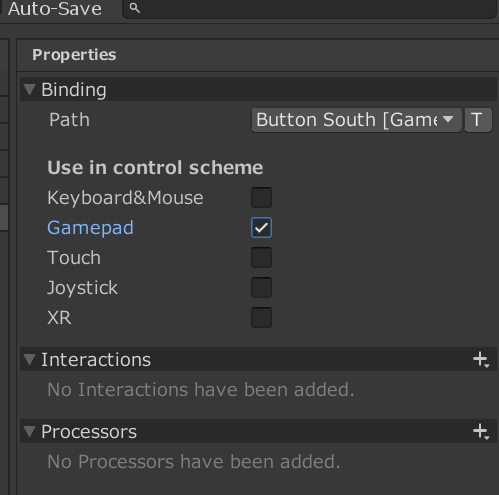
デフォルトでJumpがボタン入力として追加されます。合ってはいますが、何もしないとボタンが押された時だけ通知がスクリプトに送信されます。これから作るプログラムではボタンを離した時も反応したいので、Interactionsの「+」ボタンを押して「Press」を選択します。


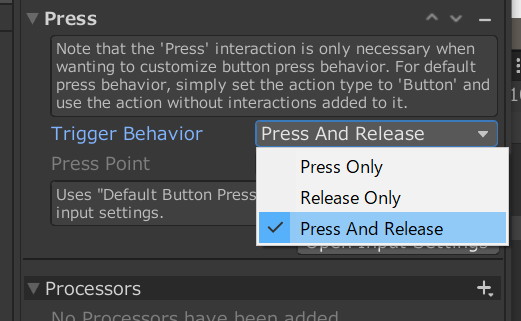
Trigger Behaviorを「Press Only」から「Press And Release」に変えます。

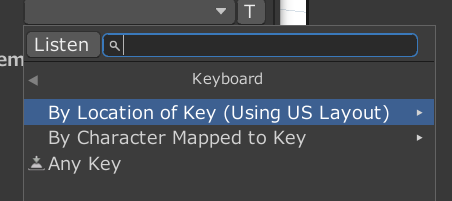
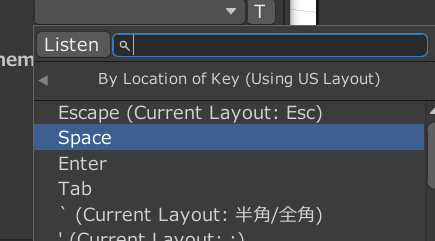
次はジャンプを引き起こすプレーヤーの操作を登録します。「<No Binding>」と書かれているところを選択して、「Path」を「Keyboard」にして、以下の方法でスペースキーを探します。


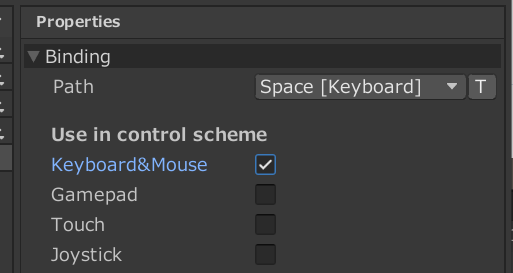
この操作をキーボードとマウスを使っているときに使うように設定します。

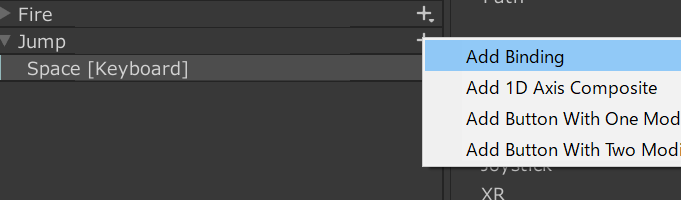
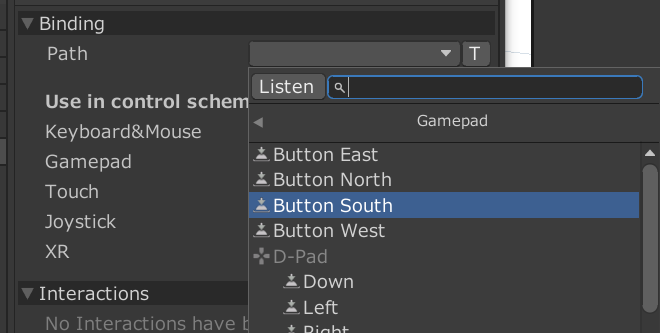
ついでにゲームパッドも登録しておきましょう。Jumpアクションで「Add Binding」を選んで、Gamepadで好みのボタンを選択してください。ここは「南」にしました。(PSコントローラの×、XboxコントローラのAボタンです。)



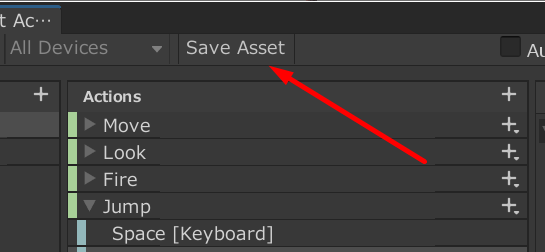
最後に忘れずにアセットを保存します。入力設定画面を閉じて、準備が一旦終了します。

次のチュートリアルでスクリプトを書き始めます。
Leave a Reply